Having worked with a handful of SaaS businesses serving more than one market, and one language, things can get tricky fast when it comes to SEO performance, and leveraging organic to enter new markets and capture demand.
The biggest challenge is that often times in-house marketing teams (including in-house SEOs) don’t have the depth of experience of working on the International SEO front, which can lead to:
There’s a lot that goes into building an International SEO strategy for SaaS businesses, as every case is different – but luckily, we’ve had the opportunity to work with a handful of SaaS businesses to drive net new growth in new markets, and build even stronger conversions in the form of sign-ups and demos in the home market.
Here’s our framework, and how we approach SEO for multi-language, multi-markets for SaaS.
There are three core ways to approach a multi-language, multi-market solution for SaaS.
Each of these approaches has its own advantages and drawbacks, and finding which makes the most sense to implement for your business will depend on:
Let’s take a deeper look, and see what might make the most sense in your use case.
The sub-domain structure is a popular approach that leverages the use of sub-domains in order to implement a scalable, understandable URL structure across countries.
The sub-domain structure relies on using a country code at the sub-domain level, and essentially sectionizing each market and language to its own individual sub-domain.
An example of this would look as such:
This approach has its drawbacks but can provide a clean, logical structure for housing content without confusing users, or search engines.
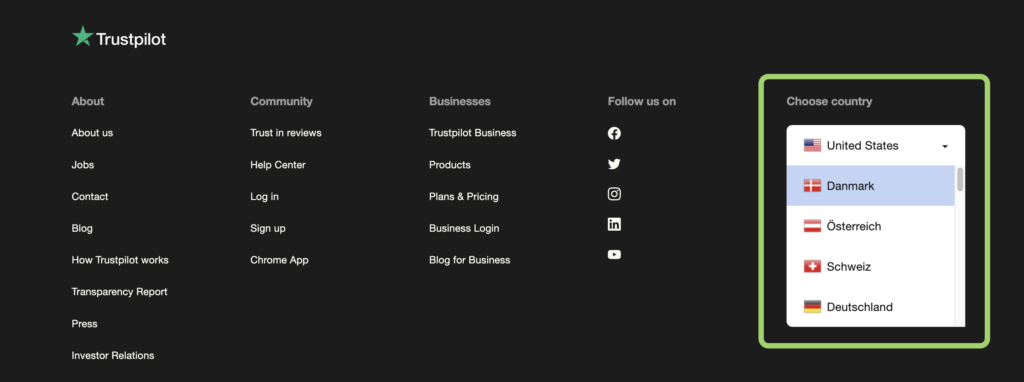
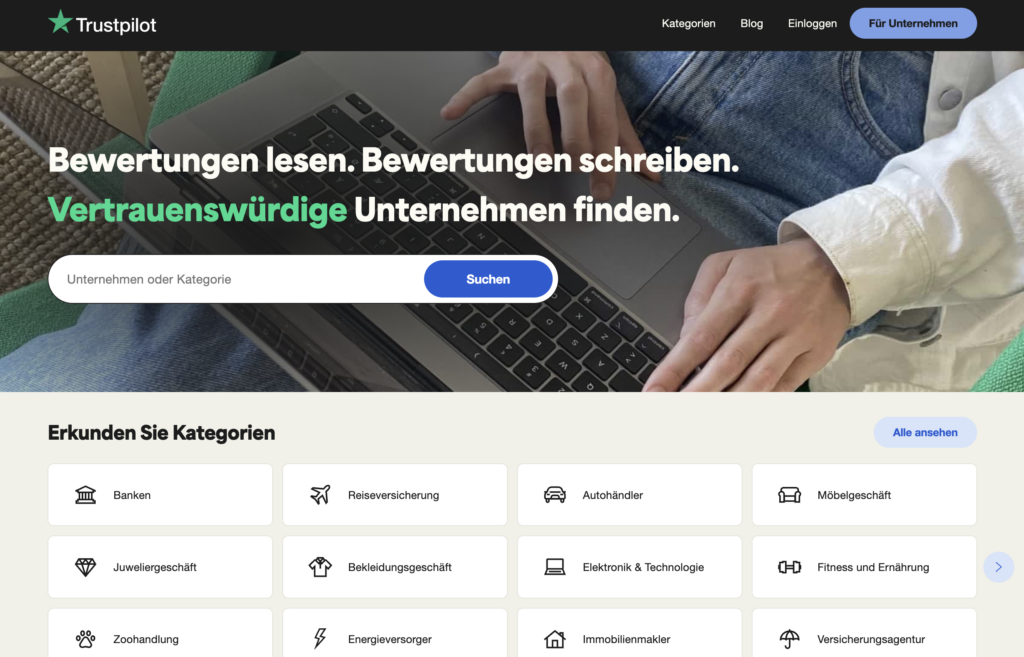
Trustpilot is an example of a SaaS company using the sub-domain structure for serving content to multiple countries:

They support multiple languages, and re-direct to a sub-domain when choosing your country:

You’ll also see within the source code their usage of href lang and lang tags:
<link rel="canonical" href="https://ch.trustpilot.com"/>
<link rel="alternate" hrefLang="da" href="https://dk.trustpilot.com"/>
<link rel="alternate" hrefLang="de-AT" href="https://at.trustpilot.com"/>
<link rel="alternate" hrefLang="de-CH" href="https://ch.trustpilot.com"/>
<link rel="alternate" hrefLang="de" href="https://de.trustpilot.com"/>
<link rel="alternate" hrefLang="en-AU" href="https://au.trustpilot.com"/>
<link rel="alternate" hrefLang="en-CA" href="https://ca.trustpilot.com"/>
<link rel="alternate" hrefLang="en-GB" href="https://uk.trustpilot.com"/>
<link rel="alternate" hrefLang="en-IE" href="https://ie.trustpilot.com"/>
<link rel="alternate" hrefLang="en-NZ" href="https://nz.trustpilot.com"/>
<link rel="alternate" hrefLang="x-default" href="https://www.trustpilot.com"/>Sub-domains can be a good consideration for implementation, depending on your situation – and if you’re able to properly implement hreflang and lang tags site-wide. More on that to come.
| Pros | Cons |
|---|---|
| ✔️ Cheaper to manage due to link building to one singular domain, vs. multiple domains ✔️ A more manageable solution for companies targeting a few demographic areas | ❌ Not as strong of an indicator to Google and search engines compared to using cctTLDs ❌ Sub-domains degrade “link value” |
The folder structure relies on grouping countries into a folder on the root domain, in order to serve the correct country, and language.
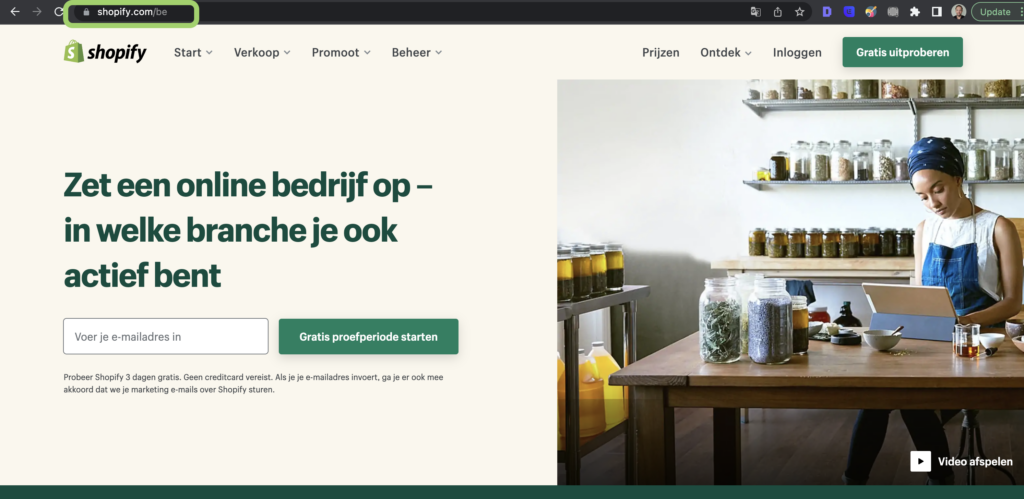
Shopify is a good example of using a folder structure for country-level targeting:

The folder strategy requires also creating folders to target at the country, and then language levels.
For example, if you’re targeting Belgium which has three different official languages, the implementation would look as such:
Shopify has a similar setup for countries where its targeting multiple languages:
They’re also targeting countries with a non-official language, such as the case of Norway:
This is signaling to search engines (and users) that the demographic targeting region is Norway, but the content is in English.
| Pros | Cons |
|---|---|
| ✔️ Cheaper to manage due to link building to one singular domain, vs. multiple domains | ❌ Not as strong of an indicator to Google and search engines compared to using cctTLDs |
A ccTLDs or Country code top-level domain is a domain name that uses a country code (or sovereign/independent state) where the domain is registered.
An example of ccTLDs looks as follows:
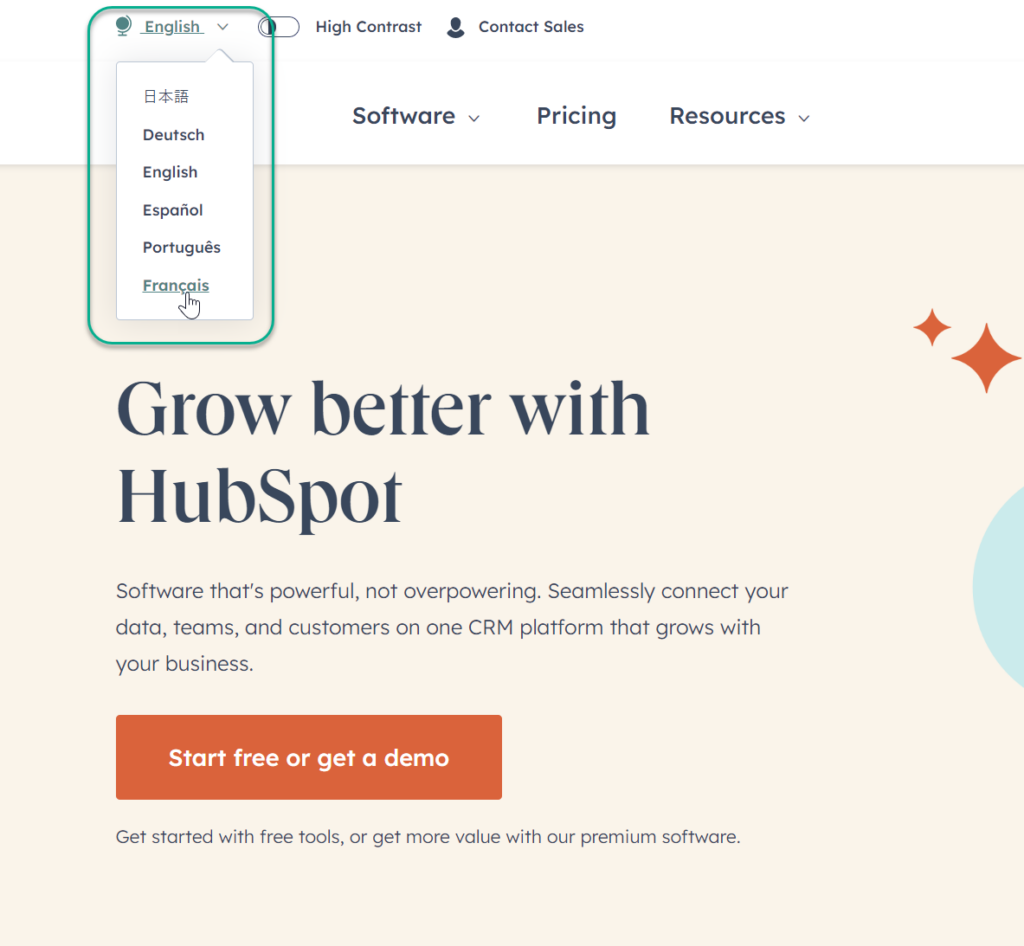
And speaking of, the usage of ccTLDs is exactly how HubSpot has chosen to tackle its multi-language, multi-market strategy:

From HubSpot’s header navigation bar underneath of the language dropdown, you’ll find external links to 6 total HubSpot domains, all of which are ccTLD’s:
Each domain is specifically targetting that specific country, with of course content in the native language:

Now, moving into why ccTLDs (could) be the best possible solution for your business:
ccTLDs are considered to be the strongest way to signal to search engines like Google that a website’s content is specifically targeted towards a certain country or region.
Although this is the case, that doesn’t specifically show that it’s targeted towards a certain language – ccTLDs target countries, not languages.
More on that later.
Logically speaking, ccTLDs also make sense from a user perspective as well.
If you land a domain ending in .es you’re going to expect that its content is targeted specifically towards the geographic region of Spain, as well as provide content in Spanish (and likely Catalonian.)
When a website uses a ccTLD, Google makes the assumption that the website and its content are specifically relevant to the geographic region of the ccTLD – meaning it should appear in the SERPs for that given region’s search results.
Struggling to grow organic demos signups? Rock The Rankings is a top-ranked SaaS SEO Agency that helps SaaS businesses make organic their customer acquisition engine. We’ll create a free marketing plan for your business, and walk you through step-by-step exactly what needs to be done to grow faster.
Leading with an example to showcase this.
We have the three following domains:
Assuming that all three domains are equal when it comes to their content, and backlink profiles (as well as other on-site optimizations and structure), the software.nl domain will rank the highest in a Dutch user’s SERP, compared to the other two.
| Pros | Cons |
|---|---|
| ✔️ The strongest way to signal to Google that your domain is targetting a specific demographic region. | ❌ Can become very expensive to maintain link-building and PR efforts to get SERP traction because you’re building links now across multiple domains, not just one. |
Now that we’ve talked about the website structure and using folders, sub-domains, and ccTLDs, we need to take a moment to talk about the usage of hreflang and html lang tags.
Hreflang tags show Google the relationship between pages on your website that are in different languages.
Hreflang tags tell your browser the language of that page that’s being linked to.
Proper usage of both hreflang and lang tags is imperative to driving top search rankings, and a great user experience.
Utilizing auto-redirects to a country-specific website/page is not the right solution – as Google’s crawlers will also be served the re-direct – confusing and causing proper crawling and serving of results in the SERPs.
Here’s a few use case scenarios for utilizing hreflang and lang tags:
| Example #1: For targeting an English speaker that lives in The Netherlands: | Example #2: For targeting a German speaker that lives in Italy |
|---|---|
| software.nl | www.software.com |
| en.software.nl + hreflang | www.software.com/?lang=de |
| www.software.nl/?lang=en | www.software.it + hreflang |
| www.software.nl/en +hreflang | de.software.com + hreflang |
Alright, that’s all fine – but why do you really need these?
Hreflang tags create a better user experience, and in turn, Google will reward you with proper / higher SERP placements.
If a user in Italy searches for a software company in Google (and we assume they have content in both English, as well as Italian) – we want to ensure that the user ends up on the Italian-speaking site, and not English. This is important because:
We always want to be thinking about our audience first and ensuring that we’re getting website visitors to the most relevant place.
Here’s an example of how Adobe uses href lang tags across multiple languages:
"Lang","Link","Valid","Exists","Return Tag","Default Exists"
"en-ae","https://stock.adobe.com/ae/","Yes","Yes","Yes","Yes"
"es-ar","https://stock.adobe.com/ar/","Yes","Yes","Yes","Yes"
"de-at","https://stock.adobe.com/at/","Yes","Yes","Yes","Yes"
"en-au","https://stock.adobe.com/au/","Yes","Yes","Yes","Yes"
"en-be","https://stock.adobe.com/be_en/","Yes","Yes","Yes","Yes"
"fr-be","https://stock.adobe.com/be_fr/","Yes","Yes","Yes","Yes"
"nl-be","https://stock.adobe.com/be_nl/","Yes","Yes","Yes","Yes"
"en-bg","https://stock.adobe.com/bg/","Yes","Yes","Yes","Yes"
"en-bh","https://stock.adobe.com/bh/","Yes","Yes","Yes","Yes"
"es-bo","https://stock.adobe.com/bo/","Yes","Yes","Yes","Yes"
"pt-br","https://stock.adobe.com/br/","Yes","Yes","Yes","Yes"
"en-ca","https://stock.adobe.com/ca/","Yes","Yes","Yes","Yes"
"fr-ca","https://stock.adobe.com/ca_fr/","Yes","Yes","Yes","Yes"
"de-ch","https://stock.adobe.com/ch_de/","Yes","Yes","Yes","Yes"
"fr-ch","https://stock.adobe.com/ch_fr/","Yes","Yes","Yes","Yes"
"it-ch","https://stock.adobe.com/ch_it/","Yes","Yes","Yes","Yes"
"es-cl","https://stock.adobe.com/cl/","Yes","Yes","Yes","Yes"
"es-co","https://stock.adobe.com/co/","Yes","Yes","Yes","Yes"
"es-cr","https://stock.adobe.com/cr/","Yes","Yes","Yes","Yes"
"en-cy","https://stock.adobe.com/cy_en/","Yes","Yes","Yes","Yes"Another reason for using hreflang tags is that they remove the risk of running into duplicate content issues.
Assume a software company has very similar content in French aimed at French speakers living in France, Canada, and Switzerland.
Without an hreflang tag, Google would likely consider this as duplicate content – meaning two, if not all three pages will take a hit – and likely not rank at all.
A common issue that businesses run into is the dilemma of having implemented ccTLDs, but the cost and complexity of managing multiple domains and link building across those can require a lot of resources, as well as budget.
A common tactic, in this case, is the usage of domain consolidation into a singular domain, using one of the first two setups above, with the proper implementation of hreflang and lang tags.
This also can be a common consideration after the .com version of the website has been secured (normally, purchased for a handsome price tag).
An example of this would be for an existing business with the following domains:
Consolidating using a proper 301 re-direct mapping and structure of those domains into the root domain software.com, and then proper hreflang and lang tag usage.
International SEO is a complex topic, and it’s not a decision to be made overnight or without thinking through the potential pitfalls of making the wrong step.
Which solution you choose will depend on your exact situation, and setting your business up for the most likely success in both ranking, and driving revenue from multiple markets.
Struggling to untangle the world of multi-language, multi-country setups? Not sure if you should consolidate domains with your existing setup to get better SERP rankings? We can help.
Book a free consultation below, and we’ll take a look at your current setup, and where you’re trying to go to give you the best path forward for achieving SERP domination across the world.
Founder of Rock The Rankings, an SEO partner that helps B2B SaaS brands crush their organic growth goals. An avid fan of tennis, and growing micro-SaaS businesses on the weekend. 2x SaaS Co-Founder – Currently working to build and scale Simple Testimonial.
Book a 1-on-1 intro call with our founder that includes a FREE custom marketing plan. Start growing faster, today.